Newsletter Registration
BETA: The present version is a first BETA edition but has been developed and tested with great care. There are still missing important functions such as the design adaptation and editing of the texts.
With the Newsletter Widget you can capture the email addresses of prospects as well as the consent of existing customers.
The widget is seamlessly integrated with the [MailBeez Newsletter Module] (/documentation/mailbeez/newsletter), so that you can edit the content for the double-optin and welcome email - possibly with a voucher. If the corresponding submodules are not displayed, please set the option Activate Optin / Confirmation Modules toTrue in the configuration of the MailBeez Newsletter Module.
After integration (described below), the button embeds itself into the website and attracts attention discreetly:

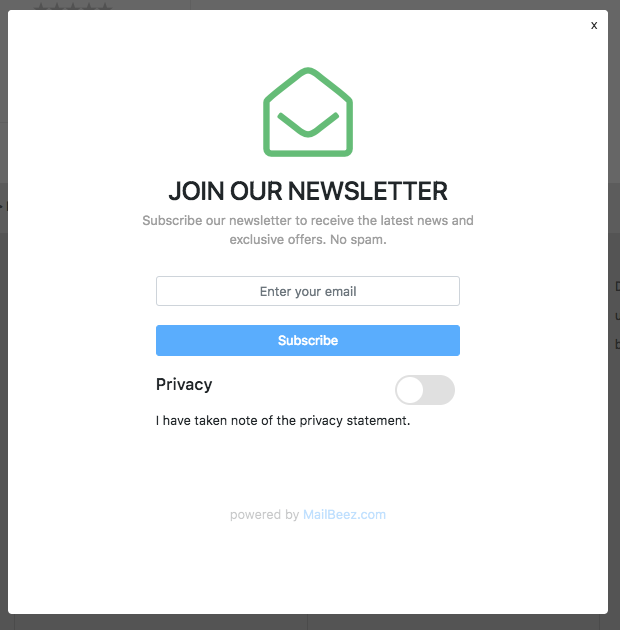
Clicking on the button opens the responsive registration form and guides the visitor through the registration process:

After opening the dialog once, the button remains visible - but less interesting - visible:

Integration
The integration takes place via asynchronous, lightweight JavaScript code and can thus be integrated on any website (Shop, Shopgate, Wordpress Blog, Google Tag Manager).
The integration code can be found under MailBeez > Configuration > SiteBeez - there you can copy the code and paste it into the target system.
In Gambio the code can be inserted under Shop Settings > SEO > Trackingcode.
CSS
With some CSS code you can customize the position and design of the button. You need to add some CSS code to your store template.
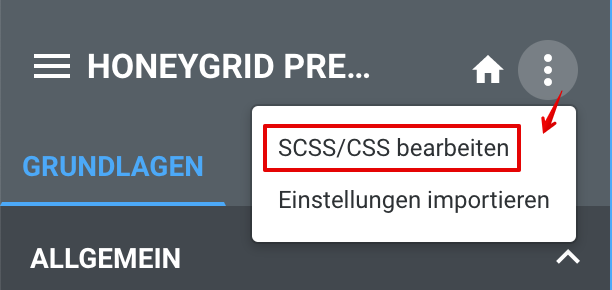
Gambio allows you to insert some custom CSS code using the Style Editor. Please open Darstellung > Template Einstellunge > Style Edit "Theme bearbeiten" and click on the extended menu icon:

With choosing the option to edit CSS code you can insert your custom code.
Following some basic examples
Position
Plase Button left
div.stbz_container {
left: 100px !important;
right: inherit !important;
bottom: 100px !important;
}Button color - not clicked
.stbz_button {
background-color: #ff0000 !important;
}Button color - clicked
.stbz_button.stbz_displayed {
background-color: #c0c0c0 !important;
}Custom Button
In the present beta version the shown button is available in Gambio design:
var w = "button_float";To use a custom button, please modify the JavaScript code as follows:
var w = "custom_code";and insert an element with data-sitebeez-trigger="custom_code" in the html code of the page, as the following example shows:
<div data-sitebeez-trigger="custom_code">my custom button</div>Click on this element to open the registration dialog. Please customize the html code to match your needs.
Open Sign-Up form through URL
You can access the sign-up form directly through following URL:
<server-url>mailhive.php?m=mb_newsletter&ma=signupYou can prefill an email address by adding the parameter email like in the following example:
<server-url>mailhive.php?m=mb_newsletter&ma=signup&[email protected]You can set one or more topics, the new contact will automatically get assigned to these.
<server-url>mailhive.php?m=mb_newsletter&ma=signup&[email protected]&topics=3,9Compatibility
This module is compatible with following shop systems
Gambio GX2..GX5
Modified-Shop 1.x/2.x/3.x
ZenCart 1.3.x/1.5.x/2.x
osCommerce 2.x
MailBeez.io API V2
Found errors? Think you can improve this documentation?
edit this page